WordPress Separate Blog Page: Moving Blog Posts Off The Home Page

Hey y’all welcome to another WordPress Wednesday. My name is Kori Ashton here in San Antonio, TX at WebTegrity. It is another awesome WordPress Wednesday where we get to talk about all things nerdy WordPress.
If you’re looking at this video, you’re probably trying to figure out how to move your blog from being just like your main homepage – kind of move it into some other section of your website, like a WordPress separate blog page.
Sometimes people want to have maybe a business website and just have the blog be a portion of their website.
How do you kind of get it off that and maybe have a link somewhere else? Let’s show you how to do it!
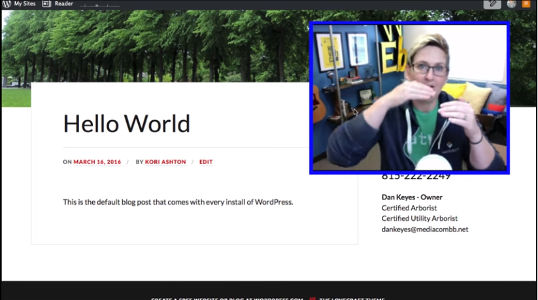
This is an easy, quick tutorial (simple.) I’m going to show you just a template site that I’m playing with right now. We have the homepage set up to be (you know) the typical default blog post that comes with WordPress (the Hello World blog post.)
If I had more blog articles they would all appear down this page. I don’t want to do that. I want to have like a welcome page here and move my blog into a blog area on the website.
Setting Up Your WordPress Separate Blog Page
The first thing you’ll want to do is create a page for a homepage. You’ll just ‘add new.’ You can call it “Home” or you can call it “Welcome” (whatever you’d like to call it.) You would put all of your content here (well if I learned how to spell.) (laughing) All right. You’d go ahead and publish that.
If we go back and look at the front side of the website though, it’s not going to appear right here because we haven’t told WordPress yet to (basically) stop being a blog full time. We want to tell WordPress to make this kind of be like a business website where we have a standard homepage and a blog be a part of the website.
Now that we have our welcome page, we can go into ‘settings’ and go to ‘reading.’ Here we have an option. It says “Front page displays.” Does it display all your latest posts from your blog? Or would you like it to be a static page?
You’ll select ‘static page.’ From the front page you can choose your welcome page that you just made. If you’d like to set a blog page, you can do that as well. (Easily) We would have to create a page called ‘Blog’ and set it here.
So now we’ve got the homepage set. Let’s go back to pages and click ‘add new’ and we’re just going to title this, ‘Blog.’
We’re not going to put anything inside of it because it wouldn’t render anyway. Over here on the right side you might have different options for template depending upon the theme that you’re using. Okay?
Depending upon the theme that you’re using, this could display your blog differently depending upon what sort of template you select from here.
The particular theme I’m using right now gives me no options for how the blog could potentially change. It only has a default setting. We would just leave it in default. Go ahead and click ‘Publish’ here.
Bouncing back over to ‘settings’, go to ‘reading.’ In that post area we’ll go ahead and choose blog. If you want you can say how many blog posts at each time – If you want to read the full article or just a summary. The summary would be a little bit of an excerpt with a “read more” option. You can do that. Scroll down-click ‘save changes.’
Go back to the front side of the website now. Now we have ‘Welcome’ which is our home content. We could put all the content we want there.
We have no link to the blog still. We have to assign it to appear. If you go into ‘Appearance’ and go to ‘Menus’, you can add your blog into your main navigation (or anywhere for that matter that you’d like.)
Click the ones we want – we’ll say, ‘Welcome’ to the top. Let’s go ahead and change that to say ‘Home’ – ‘Blog’ and ‘Contact Us’ and click “save menu.”
Now if we come back to the website and open it up, we have Home, Blog, Contact Us. So we have our WordPress separate blog page set up.
If I click ‘Blog”, WordPress is so smart (it knows) – it connected those. It will now list every single blog article that you have running down this page perfectly (with your latest at the top.) It works perfectly. Just like that y’all!